Android Homepage App – Teil 2
Nach den Grundlagen in Teil 1 geht es nun um die Programmierung unserer kleinen Android App. Das ganze ist relativ simpel, die App jedoch ziemlich cool, wenn man bedenkt wie viel Arbeit tatsächlich dahinter steckt.
Android App anlegen
Wir beginnen damit, dass wir uns ein neues Projekt anlegen.Dafür verwenden wir die Standardfunktion unserer IDE, in diesem Fall Eclipse.
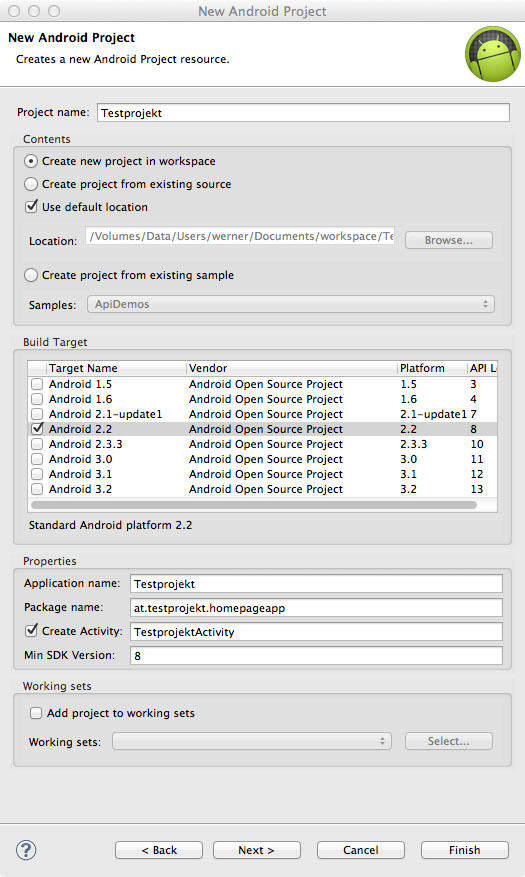
Neues Projekt anlegen
Hat man das Android SDK in die Entwicklungsumgebung integriert gibt es bei der Auswahl für ein neues Projekt auch den Punkt „Android Projekt“. So eines legen wir an.
Wir geben dem Projekt einen Namen, legen einen Package Namen fest und setzen ein Build Target. Ich habe bewusst in meinem Fall das Build Target auf Android 2.2 gesetzt, da mein Android Gerät diese Android Version hat. Auf einem Android 4.1 Gerät habe ich diese App auch getestet und dort hat sie auch problemlos funktioniert.
Änderungen/Erweiterungen
Wird dieses Standard Projekt ausgeführt, dann sollte man eine Hello World Ausgabe sehen. Für unsere Zwecke müssen wir die App jedoch etwas umbauen.
Java Datei
Zuerst ändern wir den Java Code. Die Java Datei findet man unter dem Ordner ’src‘ und dem angelegten Package. Die komplette Java Datei schaut mit den Änderungen so aus:
package at.testprojekt.homepageapp;
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class TestprojektActivity extends Activity {
/** Called when the activity is first created. */
private WebView wv;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//WebView Dinge
wv = (WebView)findViewById(R.id.webView);
wv.setWebViewClient(new WebViewClient());
wv.getSettings().setJavaScriptEnabled(true);
wv.loadUrl("http://www.ziegelwanger-edv.at");
}
}Wir haben hier nur ein WebView Element definiert und diesem auch ein WebViewClient Objekt zugeordnet. In der loadUrl Funktion legen wir noch fest, welche URL angezeigt werden soll (in diesem Fall meine Firmenhomepage).
Layout
Als nächstes müssen wir unser Layout verändern. Zeigt das Projekt derzeit ja noch eine Textausgabe an, so wollen wir diese durch unser WebView ersetzen. Das Layout findet man unter ‚res‘ -> ‚layout‘ Anbei die gesamte XML Datei:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<WebView android:id="@+id/webView"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
</LinearLayout>AndroidManifest
Die letzte kleine Änderung betrifft noch die Android Manifest Datei. Da wir ja auch die Internetverbindung des Android Geräts verwenden müssen wir diese dort beantragen. Dafür fügen wir einfach folgende Zeile ein:
<uses-permission android:name="android.permission.INTERNET" />
Logos anpassen
Wer noch Wert auf sein eigenes Android App Icon legt, der kann diese auch noch festlegen. Im ‚res‘ Ordner liegen drei Verschiedene Ordner die App Icons für verschiedene Auflösungen enthalten. Diese brauche man nur durch seine eigenen ersetzen.
Testen
Mit einem Klick auf Run wird die Android App kompiliert und entweder im Emulator oder am angeschlossenen Android Gerät gestartet. Die Konsole der Entwicklungsumgebung zeigt dabei Debugausgaben und eventuell auch Fehlermeldungen an.
Das wars. Damit sollte jeder seine erste kleine Android App erstellt haben!
Teil 1 | Teil 2









Ich hab das mal ausprobiert und wollte das in form eines widgets gestalten. Alles hatt voher geklappt bis ich webview getestet hab 🙁
Wie siehts mit Material Design aus? Ich weis der Beitrag ist schon etwas älter. Ne Neuauflage des Beitrags wäre interessant. Grade wegen Android 5.x & 6.0