phpBB in externe Seite einbauen
phpBB ist eine eigenständige Forensoftware. Sie ist sehr beliebt, da sie Open Source ist. phpBB kann man auch sehr einfach in andere Programme integrieren, egal ob WordPress oder eine eigenes PHP Programm. Ich zeige euch wie man das macht.
phpBB in externe Seite integrieren
In den letzten Artikeln habe ich gezeigt wie man das phpBB Login mit dem eines anderen Programms synchronisiert und wie man automatisch phpBB Benutzer erstellt. Damit ist das Forum schon recht gut in den Registrierungs- und Loginprozess einer anderen Webseite eingebunden. nun fehlt nur noch, dass das Forum nicht mehr unter einer eigenen URL läuft sondern als Unterseite eingebunden wird.
phpBB auf externer Seite einbinden
Das Zauberwort heißt iframe. Damit kann man schon seit langer Zeit fremde Inhalte in die eigene Webseite einbinden. Im Contentbereich einer Seite (zum Beispiel einer WordPress Seite) definiert man ein einzeiliges iframe HTML Element mit der URL des Forums.
<iframe name='iframe1' id="iframe1" src="http://forumslink.org" width="100%" height="100" frameborder="no" scrolling="yes" onload='javascript:resizeIframe(this);'> </iframe>
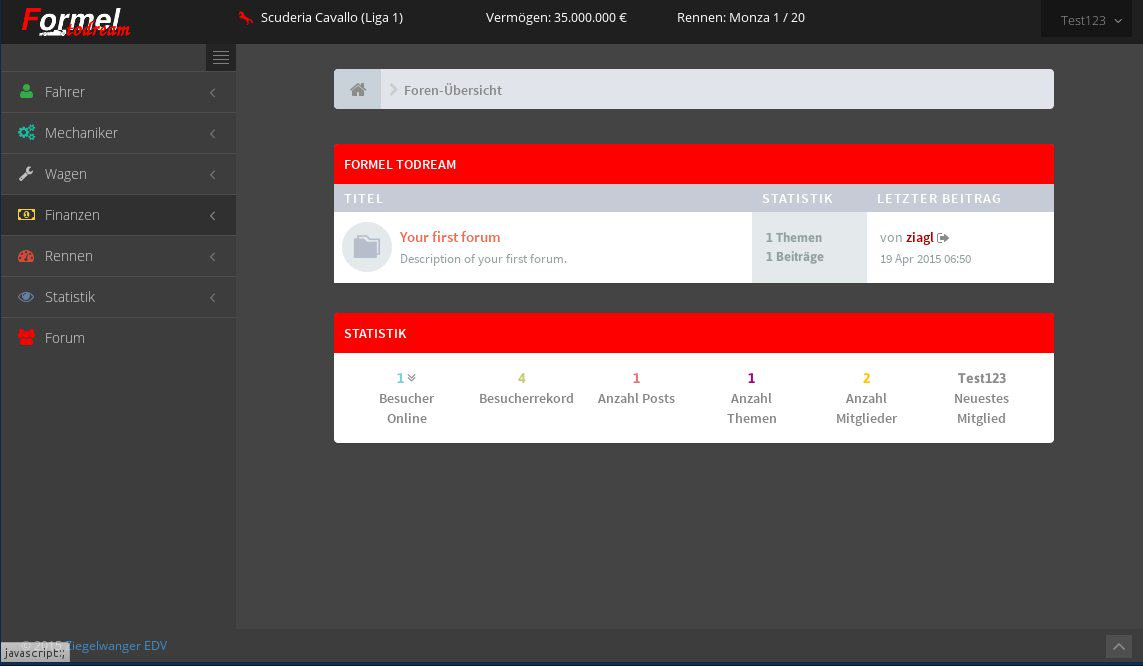
Dem iframe ist bereits eine id zugeordnet. Über das src Attribut wird die URL des Forums angegeben. Da man nicht weiß wie hoch die Forumseite sein wird setzen wir den height Wert auf einen beliebigen fixen Wert, scrolling muss aktiviert sein. Zuletzt definiert man noch eine onload JavaScript Funktion, welche nach dem Laden aufgerufen wird und die Höhe des iframes automatisch anpasst. Sofern man auch bereits das Login synchronisiert hat sollte man beim Seitenaufruf bereits die Übersichtsseite des Forums sehen. Nun müssen wir die Darstellung optimieren.
iframe mit maximaler Höhe
Das iframe passt sich in der Höhe am Content an. Ist dieser weniger hoch als die Seite in der das iframe eingebunden wird, dann sieht das unter Umständen sehr hässlich aus. Wir müssen nun die Höhe dynamisch an der Höhe des übergeordneten HTML Elements anpassen. Das funktioniert mit folgendem JavaScript Code:
function resizeIframe(obj) {
obj.style.height = obj.contentWindow.document.body.scrollHeight + 'px';
}Aufgerufen wird diese Funktion in der onload des iframe HTML Elements. Die Höhe des iframe wird an die Höhe des darüber liegenden Elements angepasst. Dadurch füllt die eingebundene Forum Seite nun komplett den Content Bereich der Webseite aus.
Header und Footer ausblenden
Die Seite in der das Forum eingebunden wird hat bereits ein fertiges Layout mit einem Header- und Footerbereich. Wenn das Forum im Content Bereich nun auch den eigenen Footer und Header anzeigt, dann verschwendet man erstens viel Platz und zweitens sieht das nicht schön aus. Wir wollen nun diese beiden Bereich unsichtbar machen. Dafür gibt es zwei Ansätze:
- Header und Footer aus Template entfernen
sollte man nur machen, wenn das Forum nur eingebettet verwendet wird. Erreicht wird das, in dem man header und footer HTML Elemente aus den Dateien overall_header.html oder overall_footer.html des Styles entfernt werden. - Dynamisch ausblenden
damit kann man das Forum sowohl eigenständig als auch eingebettet in eine anderen Applikation verwenden. Je nach Aufruf werden Bereich dynamisch ausgeblendet.
Wenn man das Forum auch als eigenständige Seite zusätzlich zur eingebauten Version verwenden will, dann kann man Header und Footer dynamisch ausblenden. Da wir das Forum als iframe einbauen nutzen wir dazu eine JavaScript Abfrage in der man erkennt ob der Code innerhalb oder außerhalb eines iframes aufgerufen wird. Sollten wir also erkennen, dass das Forum in einem iframe angezeitgt wird, dann kann man Header und Footer ohne weiters ausblenden:
if( window.location !== window.parent.location )
{
document.getElementById('phpbb-footer').style.display = 'none';
document.getElementById('phpbb-header').style.display = 'none';
}
Für meine phpBB Installation habe ich beim Template des eingespielten Styles in den Dateien overall_header.html und overall_footer.html beim header beziehungsweise beim footer HTML Element die Klassen phpbb-footer beziehungsweise phpbb-header hinzugefügt. Über die if Abfrage wird geprüft, ob man sich innerhalb eines iframes befindet. Sollte dies der Fall sein, so wird mittels JavaScript die HTML Elemente des Headers und des Footers ausgeblendet.
Fazit
phpBB bietet sich an in eine bereits fertige Homepage integriert zu werden. Mit ein wenig Aufwand kann man dieses perfekt an das Design anpassen und in den Workflow einbinden. Mit etwas mehr Aufwand erkennt man als Benutzer gar nicht mehr, dass es sich um eine eigene Software handelt.
Habt ihr auch phpBB in einem Projekt eingebunden? Wer hat das schönste phpBB Forum?









Hallo! 🙂
Und danke für die tolle Anleitung! Ich hab allerdings ein Problem – muss aber dazu sagen, dass ich leider kein Profi bin.
Darf ich einfach so frech sein und hier mal fragen?
Es geht darum, dass ich (wer hätt’s gedacht?) vorerst offline ein phpbb3 Forum in meine WordPress-Seite einbinden will. Ich habe es soweit hinbekommen, dass das Forum angezeigt wird, allerdings nur in einem ganz schmalen Fenster – die Breite passt! Ich habe deinen JavaScript Code verwendet, aber es passiert einfach nichts. Hast du eine Idee, was ich falsch machen könnte?
Vielen Dank im Voraus und liebe Grüße!
in solchen Fällen helfen dir Entwicklertools vom Browser. Ich persönlich verwende Firebug für Firefox, da sieht man ob das JS läuft oder Fehler produziert. Eventuell kannst du auch mit einem alert(„test“); oder alternativ console.log(„test“); prüfen ob an einer Stelle der Code ausgeführt wird. Fall du den Code online stellst kann ich mir das auch ansehen.
Vielen lieben Dank 🙂 Damit hab ich den Fehler gefunden..!
Hallo,
zunächst möchte ich mich für die tolle Anleitung bedanken!
Es hat bei mir perfekt funktioniert.
Bis auf den letzten Punkt, das dynamische Ausblenden von Header und Footer.
Wo genau in den Dateien overall_header.html und overall_footer.html muss ich die Klassen phpbb-footer beziehungsweise phpbb-header einbinden?
Und mit welchem Code?
Ich danke schon mal für Ihre Hilfe!
Viele Grüße
Stefan
Nachdem der Code:
document.getElementById(‚phpbb-footer‘).style.display = ’none‘;
alle Elemente mit der ID unsichtbar macht reicht es, wenn du dieses JavaScript irgendwo in einer Datei einbaust die geladen wird. Meist in einem JQuery $( document ).ready() sinnvoll.
Vielen Dank für den Artikel,
hätte ich mal früher geschaut hätte ich mir viel Ärger und Zeit gespart.
Danke nochmal