React Native Daten persistieren
In diesem Tutorial zeige ich wie man in React Native Daten persistieren kann. In nahezu jeder App müssen Daten gespeichert werden. In umfangreichen Programmen übernimmt das üblicherweise der Server, trotzdem müssen auch lokal fast immer Daten abgelegt werden (beispielsweise einmal eingegebene Logindaten).
React Native Daten persistieren
AsyncStorage ist ein Key-Value Speicher für die React Native geschriebene App. In diesem unverschlüsselten Speicher lassen sich am besten Einstellungen ablegen. Installiert wird das NPM Paket wie folgt:
npm i -s @react-native-async-storage/async-storage
Das Package react-native-async-storage ist ein Community Projekt, den Source Code mit Anleitung und Beispielen findet man auf GitHub. Die Bibliothek abstrahiert die Betriebssystem abhängigen, unterschiedlichen Speicherziele in einem einfach zu nutzenden Interface. Man kann sofort mit der Arbeit loslegen, man muss nur 2 Methoden kennen:
- setItem
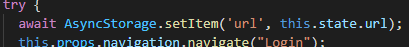
damit schreibt man den angegebenen Wert mit dem angegebenen Key in den Speicher. Der Wert bleibt so lange gespeichert, bis die App deinstalliert wird oder der Benutzer die Daten der App manuell löscht.

- getItem
damit bekommt man unter Angabe eines Key den gespeicherten Wert aus dem Datenspeicher oder ein null Objekt, sollte es zu dem Key keinen Wert geben.

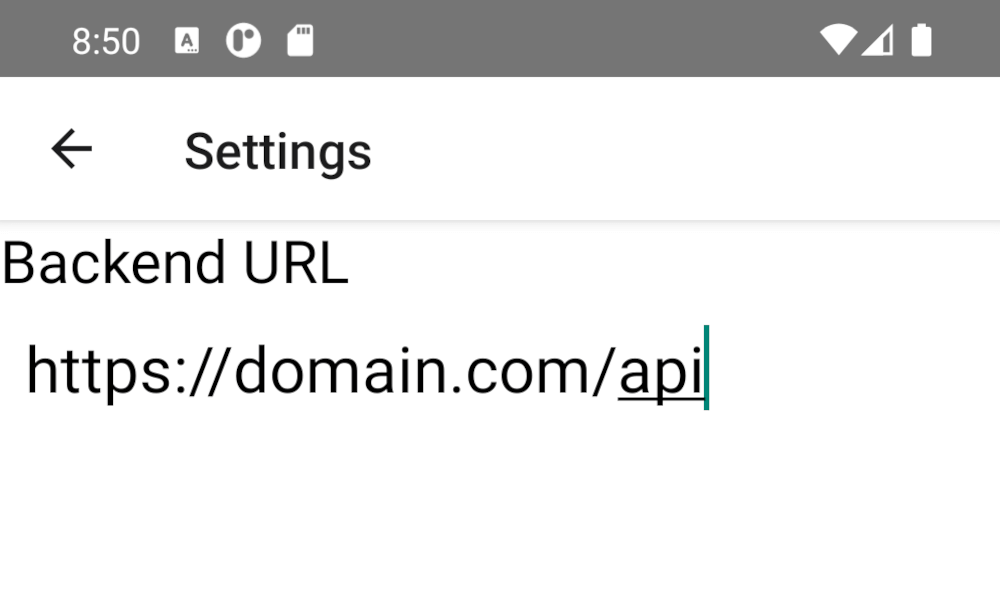
Anwendungsfall
Ich entwickle aktuell eine Client-Server Applikation. Die Android bzw. iOS App ist der Client und bezieht die Daten vom Server. Da später jede Nutzergruppe einen eigenen Server betreiben kann muss die API des Servers in der App eingestellt werden können. Als Nutzer möchte ich das natürlich nur einmal machen, weshalb die URL zur API gespeichert werden muss. Ich erstelle also eine if-else Abfrage die prüft ob es bereits eine API gibt. Wenn ja bezieht die App von dort die Daten, falls nicht, dann gelangt der Benutzer zur Seite mit den Einstellungen und muss die API URL definieren.
Fazit
Ich habe gezeigt wie man in React Native Daten persistieren kann. Mit einem einfach zu nutzenden NPM Paket lassen sich im Code super einfach Schlüssel-Werte Paare auf dem mobilen Endgerät ablegen.