React Native eindeutige ID vom Endgerät
In diesem Tutorial zeige ich wie man die eindeutige ID vom Endgerät mit React Native bekommt. Durch diese Identifikation kann man das Frontend eindeutig zuordnen und kann so auf ein Login mit Username und Passwort verzichten.
React Native eindeutige ID vom Endgerät
Im Web registriert man sich heute immer noch bei einem Service über einen Account. Dieser wird fast immer über eine Kombination aus Email und Passwort erstellt. Erst über ein Login mit diesen eindeutig verifizierten Daten kann das Service die Daten eindeutig dem Benutzer zuweisen. Für eine mobile App ist dieses Vorgehen zwar auch möglich, wird von den Benutzern aber als nicht praktikabel beurteilt. Warum soll ich mich dort registrieren? Andere Apps funktionieren auch ohne dieser antiken Methode!
Eindeutige Identifizierung
Die Kritik der Benutzer ist gerechtfertigt. Jedes mobile Gerät bietet heutzutage die Möglichkeit einer eindeutigen Identifizierung. Für React Native Programmierer ist das react-native-device-info npm Paket die richtige Wahl. Installiert wird das Paket wie folgt:
npm install --save react-native-device-info
Danach kann man das Paket mit der Zeile
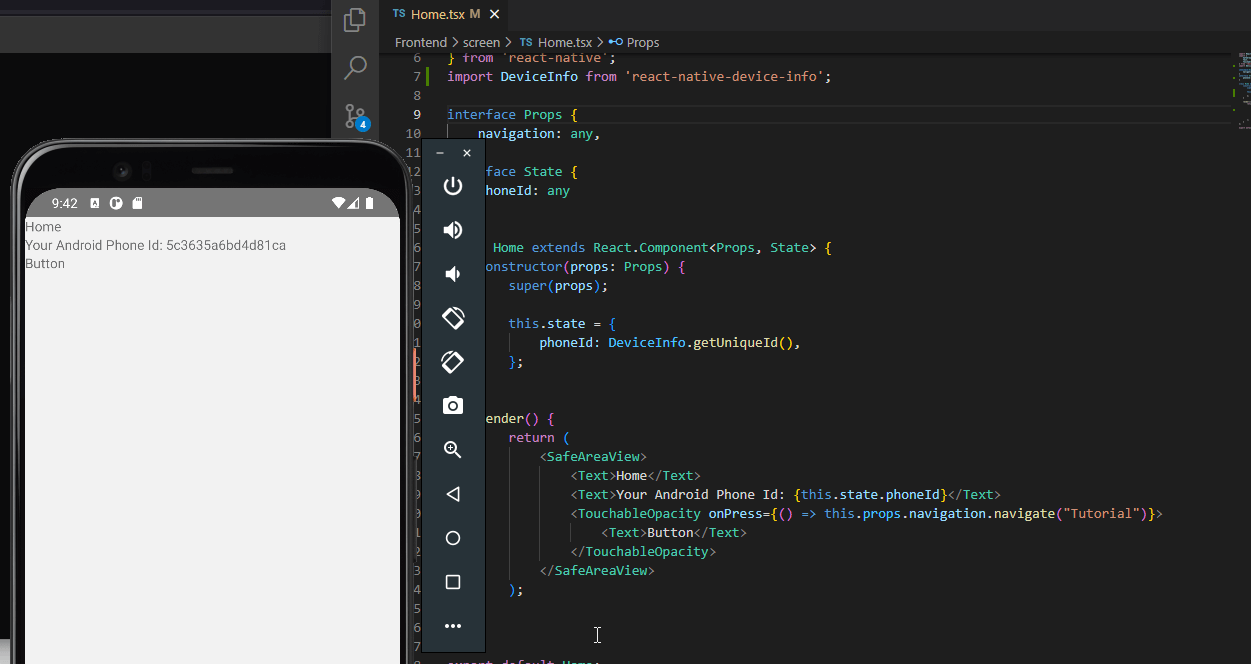
import DeviceInfo from 'react-native-device-info';
importieren. Danach lassen sich über das DeviceInfo jede Menge Informationen über das iOS oder Android Gerät abfragen. Je nach System stehen aber nicht alle Informationen zur Verfügung. Für eine eindeutige ID steht die getUniqueId Funktion zur Verfügung. Ich hole mir für meine Beispiel-App die eindeutige ID über:
Mit der ID lässt sich nun das Gerät über eine serverseitige API registrieren und man kann so Daten des Benutzers speichern.
Nachteil
Es gibt einen gravierenden Nachteil, wenn man Daten für ein eindeutig referenziertes mobile Endgerät auf einem Server speichert. Ohne weitere Infos lassen sich diese nicht einfach mal so auf ein neues Gerät mitnehmen. In diesem Fall benötigt man eine Verknüpfung von einem Login mit zum Beispiel Email und Passwort mit der alten ID auf die ID des neuen Geräts. Aufgrund der Datensicherheit sollte man deshalb dem User immer eine solche Option anbieten.
Fazit
Ich habe das React Native Paket vorgestellt über das man Informationen zum Endgerät herausfinden kann. Die wichtigste Information ist für die Speicherung benutzerspeziefischer Daten die eindeutige ID des Geräts. Damit lassen sich Client-Server Applikationen völlig ohne Login umsetzen.