Meta Quest 3 Passthrough in Unreal Engine aktivieren
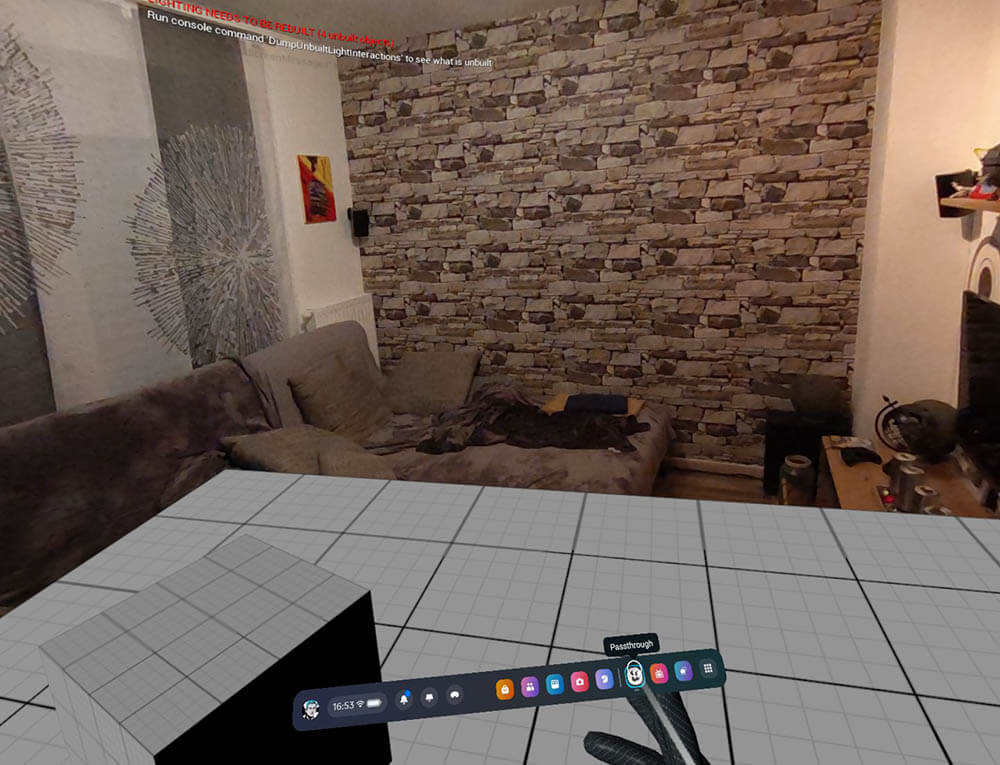
In diesem Tutorial zeige ich wie man auf der Meta Quest 3 Passthrough in Unreal Engine aktivieren kann. Damit lassen sich AR Spiele programmieren in denen man durch die Brille die reale Umgebung sieht und nur die 3D Objekte der Szene darüber gezeichnet werden.
Meta Quest 3 Passthrough in Unreal Engine aktivieren
Anders als die ersten Generationen von VR Brillen kann die Meta Quest (2, 3 und Pro) durch die Kameras auf der Außenseite die reale Welt in die 3D Szene hinein spiegeln. Damit lassen sich beispielsweise mit der Unreal Engine interaktive AR Apps erstellen die eine 3D Szene mit der physischen Umgebung verbinden. Im folgenden Zeige ich wie man ein AR Projekt in der Unreal Engine für die Meta Quest 3 anlegt.
Ausgangsbasis ist bei mir das in einem früheren Artikel bereits gezeigte Setup für die Meta Quest 3 Entwicklung mit der Unreal Engine. Am besten folgt man dieser Anleitung und erstellt ein Basisprojekt mit den erforderlichen Einstellungen.
Projekt Einstellungen
Ich gehe davon aus, dass das Meta XR Plugin installiert und aktiviert ist. Unter den Projekt Einstellungen muss man nun folgendes für das Passthrough ändern.
Unter Rendering -> Postprocessing muss beim alpha channel die Option „Allow through tonemapper“ aktiviert werden. Beim Meta XR Plugin habe ich die selben Einstellungen wie im vorangegangenen Artikel beschrieben. Zur Sicherheit hier noch einmal in einem Screenshot zusammengefasst.
Passthrough aktivieren
Auf der offiziellen Dokumentation wird die Passthrough Integration gut beschrieben. Der Effekt funktioniert in dem der der Alpha Channel des fertig gerenderten Bildes verwendet wird um dort den aktuellen Feed der Kameras zu zeichnen. Dazu benötigt man erstens eine Szene mit Flächen die keine Objekte zeigen (also Wände und oder Skybox löschen!). Dank dem Meta XR Plugin ist das super einfach. Bei der Kamera vom VRPawn muss lediglich eine OculusXRPassthroughLayer Komponente hinzugefügt werden (siehe Screenshot).
Die Flags „Supports Depth“ und „No Alpha Channel“ setzen und dann noch den Stereo Layer Shape auf „Reconstructed Passthrough Layer“ mit Layer Placement „Underlay“ setzen. Damit ist der Pawn für den Passthrough gerüstet.
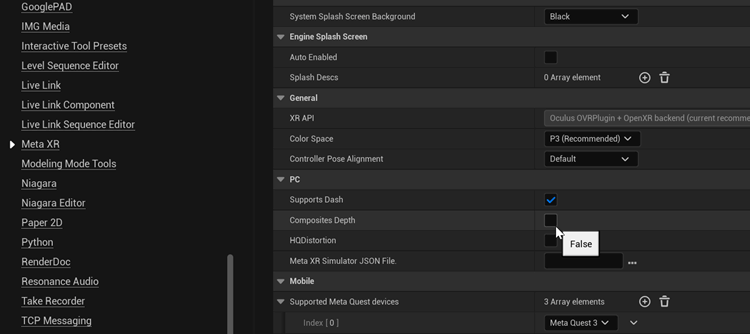
Einzig die Option „Composites Depth“ muss bei den Meta XR Settings noch deaktiviert werden.
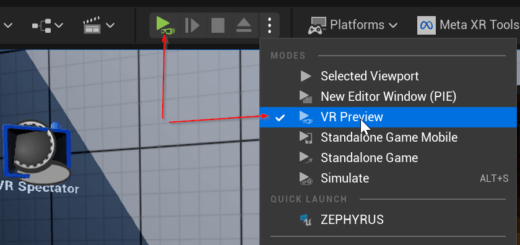
Die Szene kann nun über den Unreal Editor gestartet werden, über QuestLink funktioniert der Passthrough nun. Baut man die App als APK, dann funktioniert auch das!
Fazit
Mit einigen kleinen Anpassungen an der Szene lässt sich aus einer Meta Quest XR Szene in der Unreal Engine eine AR App bauen. Mit dem Live Feed der Quest Kameras entstehen tolle AR Welten. Viel Spaß beim Ausprobieren.












Hilfe, ich bekomme das Passthrough nicht angezeigt im Editor „Play this level in VR“. Quest 3 V64, Unreal 5.3.2. Aktuelles MetaXR plugin. Quest link steht, OpenXR plugins ausgeschaltet, Szene ist sichtbar aber der Hintergrund ist schwarz und nicht Passthrough. VR Unreal Testprojekt, Wände und Skybox gelöscht und auch sonst wie in den beiden vorhergehenden Artikel beschrieben. Ich habe bereite vor kurzem 2 VR Apps für Messen deployed mit den Settings, allerdings ohne AR/(Passthrough) soweit.
Hab auch probiert im VRPawn den Stereo Layer auf Overlay zu packen statt Underlay, falls die Szene das Problem sein sollte. Passthrough kein bisschen sichtbar.
HILFE, hat sich irgendwas an den Einstellungen, sonstiges inzwischen geändert?
Das Passthrough funktioniert in der Vorschau nicht. Das ist ein Bug der hoffentlich mal behoben wird. D.h. die Android App bauen und direkt auf der Quest ausführen. Das klappt dann.
Leider führt auch das builden (development und shipping ausprobiert) nicht zum passthrough Erfolg. Am Ende von Unrealentwicklung Teil2 soll man die OpenXR plugins einschalten und „Epic nativ with OpenXR extensions“ im MetaXR plugin anmachen. In diesen Artikel ist der letzte Schreenshot auf „OculusOVR plugin + OpenXR backend“ gestellt. Was gilt nun fürs builden? Die 3 OpenXR plugins anmachen oder ausmachen?
Ich habe einiges durchprobiert und mit keiner Kombination läuft das Passthrough, mit „OculusOVR plugin + OpenXR backend“ startet die App auf der Quest aber erst gar nicht.
Früher musste man die OpenXR Plugins für das Bauen der App aktivieren, glaub das brauch man mit dem aktuellen MetaXR Plugin nicht mehr…warum die App nicht geht kann ich dir leider nicht sagen, das hatte ich auch mal, der Fehler war aber ein anderes Problem in der Szene, das ging mit einem neuen Projekt weg…